![image]()
امروز در گویا آی تی تصمیم به ارائه آموزش طراحی یک تصویر سورئال را داریم. بهتر است قبل از شروع کار درباره سورئال توضیحاتی بدهیم سورئال در واقع بیان احساس و تفکر از طریق ترکیب تصاویر نیز می باشد که مفهوم آن بسته به تفکر طراح آن است. در این آموزش تک تک مراحل با تصویر توضیح داده شده است و چنانچه متن برای شما گویا نبود تصاویر مراحل را به خوبی توضیح میدهد.
منابع استفاده شده در این آموزش:
مرحله 1
با استفاده از کلیدهای میانبر ctrl+n و با اندازه های Width 2500px ,Height 1700px ,Resolution 300px/in یک سند جدید ایجاد کنید Color Mode آن را RGB Color – 8 bit قرار دهید.
![step-001]()
مرحله 2
میخواهیم یک پس زمینه به سندمان اضافه کنیم. تصویر Ocean (اقیانوس) را دانلود کنید و آن را در نرم افزار فتوشاپ باز کنید کلید هیا میانبر Ctrl + A را بزنید تا تصویر انتخاب شود سپس با کلید های Ctrl+C آن را کپی و در پروژه اصلی با کلیدهای Ctrl+Vهمانند تصویر زیر paste کنید.
![step-002a]()
![step-002b]()
اگر توجه کنید تصویری را که به پروژه اضافه کرده اید بسیار بزرگ است حال قصد داریم که این تصویر را کوچک کنیم برای این کار می توانید به منوی Go to Edit > Free Transform بروید یا از کلیدهای میانبر Ctrl+T استفاده کنید.
![step-002c]()
حال کلیدهای Ctrl+0 را برای دیدن کل منطقه انتخاب شده فضار دهید در حالی که کلید Shift را نگه داشته اید روی گوشی فلش کلیک کرده و آن را به گوشه پایین سمت راست بکشید.
![step-002d]()
حال تصویر مان روی بوم یا تصویر اصلی جایگذاری شده است.
![step-002e]()
تصویر شما باید به شکل تصویر زیر باشد.
![step-002f]()
اکنون میخواهیم لگوی گوشیه پایینی سمت راست تصویر را پاک کنید با استفاده از کلید میانبر W ابزار Quick Selection را انتخاب کنید و همانند تصویر زیر گوشه مورد نظر را انتخاب نمایید همچنین برای انتخاب ابزار Quick Selection می توانید از جعبه ابزار استفاده کنید.
![step-002g]() حال فتوشاپ کار سخت این مرحله را برای شما انجام می دهد کلیدهای میانبر Shift + F5 را بزنید در پنجره باز شده در بخش Contents که در تصویر زیر نشان داده شده است از منوی Use گزینه Content-Aware را انتخاب کرده و روی Ok کلیک کنید.
حال فتوشاپ کار سخت این مرحله را برای شما انجام می دهد کلیدهای میانبر Shift + F5 را بزنید در پنجره باز شده در بخش Contents که در تصویر زیر نشان داده شده است از منوی Use گزینه Content-Aware را انتخاب کرده و روی Ok کلیک کنید.
![step-002h]()
![step-002i (1)]()
حال برای پاک کردن لوگوی بالای تصویر از ابزار Clone Stamp استفاده می کنیم برای انتخاب آن می توانید از کلید میانبر S استفاده کنید. پس از انتخاب ابزار روی گوشیه از از تصویر کلیک راست کرده در پنجره باز شده مقدار Size را برابر 500 و مقدار hardness را 0% انتخاب کنید.
![step-002j]()
![step-002k]()
ابزار Clone Stamp از هر قسمتی از تصویر که شما بخواهید کپی گرفته و در مکان مورد نظر شما Paste می کند. کلید ALT را بگیرید روی قسمتی که در تصویر زیر نشان داده شده است کلیک کرده سپس ALT را رها کنید و لوگو کلیک کنید تا پاک شود.
![step-002l]()
تصویر شما باید مشابه تصویر زیر باشد.
![step-002m]()
اکونو باید در تصویر پس زمینه برخی اصلاحات را انجام دهیدم برای این کار به منوی Filter > Lens Correction بروید در پنجره باز شده دو تب دیده میشود روی تب Custom کلیک کنید و مقادیر را همانند تصویر زیر تغییر دهید.
![step-002n (1)]()
![step-002o]() در این مرحله تصویر شما باید مشابه تصویر زیر باشد.
در این مرحله تصویر شما باید مشابه تصویر زیر باشد.
![step-002p]()
مرحله 3
در این مرحله میخواهیم رنگ پس زمینه را تغییر دهیم. به بخض لایه ها بروید و گزینه “Create new fill or adjustment layer” را همانند تصویر زیر انتخاب کنید.
![step-003a]()
حال میخواهیم یک لایه نور منحنی به تصویر اضافه کنیم به منوی ‘Create new fill or adjustment layer’ > Curves بروید ودر منوی باز شده مقادیر را همانند تصویر زیر تغییر دهید.
![step-003b]()
![step-003c]()
ما نمیخواهیم که آسمان زیاد روشن باشد پس به مقداری تغییر در بخش لایه ماسک نیاز داریم لایه ماسک را می توانید از بخش Curves adjustment layer انتخاب کنید بک براش نرم با رنگ مشکی انتخاب کنید.
راهنمایی این مرحله:
- کلید D را برای انتخاب رنگ مشکی فشار دهید
- هنگامی که از روش لایه ماسک برای رنگامیزی استفاده می کنید مشکی لایه را پنهان و سفید آن را نهان می سازد
- اگر مرتکب اشتباه شدید می توانید برا بازگشت به حات قبل زا رنگ سفید استفاده کنید
- با فشردن کلید X می توانید رنگ پس زمینه و پیش زمینه را باهم به سرعت عوض کنید
- برای پنهان کردن موقت لایه ماسک می توانید کلید Shift را نگه دارید و روی لایه ماسک کلیک کنید
![step-003d]()
تصویر شما باید مشابه تصویر زیر باشد.
![step-003e]()
حال میخواهیم آسمان را مقداری تغییر دهیم گزینه Exposure را از منوی Adjustment Laye انتخاب کنید سپس مقادیر را همانند تصویر زیر تغییر دهید.
![step-003f]()
![step-003g]()
باز هم میخواهیم از تکنیک لایه ماسک روی Exposure Adjustment Layer استفاده کنیم.
![step-003h]()
تصویر شما تا به این مرحله باید مشابه تصویر زیر باشد.
![step-003i]()
حال میخواهیم از چند تنظیم غیر مخرب برای آسمان استفاده کنیم از منوی Adjustment Layer گزینه ر را انتخاب کنید مقدار Brightness را به +10 و پس از آن اقیانوس را با لایه ماسک رنگامیزی کنید
![step-003j]()
![step-003k]() به قسمت شیرین این مرحله رسیدیم Gradient Map یکی از تنظیمات بسیار جالب در فتوشاپ است که تغییرات زیاد و زیبایی را در تصویر شما به وجود می آورد. ر را از منوی Adjustment Layer در بخش لایه ها انتخاب کنید. سپس تنظیمات را به دقت همانند تصویر زیر انجام دهید توجه داشته باشید که Opacity لایه باید 35% باشد.
به قسمت شیرین این مرحله رسیدیم Gradient Map یکی از تنظیمات بسیار جالب در فتوشاپ است که تغییرات زیاد و زیبایی را در تصویر شما به وجود می آورد. ر را از منوی Adjustment Layer در بخش لایه ها انتخاب کنید. سپس تنظیمات را به دقت همانند تصویر زیر انجام دهید توجه داشته باشید که Opacity لایه باید 35% باشد.
![step-003l]()
![step-003m]()
![step-003n]() حال باید یک Photo Filter به تصویرمان اضافه کنیم می توانید ر را از منوی adjustment layer انتخاب کنید blend mode را به Color تغییر داده سپس opacity آن را به 30% کاهش دهید. دوباره از تکنیک لایه ماسک برای رنگامیزی اقیانوس استفاده کنید.
حال باید یک Photo Filter به تصویرمان اضافه کنیم می توانید ر را از منوی adjustment layer انتخاب کنید blend mode را به Color تغییر داده سپس opacity آن را به 30% کاهش دهید. دوباره از تکنیک لایه ماسک برای رنگامیزی اقیانوس استفاده کنید.
![step-003o]()
![step-003p]()
اگر شما مراحل را به درستی انجام داده باشید و هر سه بار از لایه ماسک برای اقیانوس استفاده کرده باشید بایید تصویر شما باید مشابه تصویر زیر باشد.
![step-003q]()
کار با پس زمینه تقریبا تمام شده است حال قبل از اینکه به مرحله بعدی برویم تمام لایه ها را انتخاب کنید و کلیدهای میانبر Ctrl/Command + G را بزنید تا لایه ها در یک پوشه قرار گیرند یا اصطلاحا گروه بشوند. برای انتخاب لایه ها می توانید کلید Ctrl را گرفته و روی تک تک لایه ها کلیک کنید تا انتخاب شوند.
![step-003r]()
مرحله 4
در این مرحله می خواهیم که یک لاک پشت به تصویر پروژه اصلی اضافه کنیم و آن را در اقیانوس قرار دهیم. تصویر لاک پشت را در نرم افزار فتوشاپ باز کنید و ابزار Quick Selection را انتخاب کنید همانند تصویر زیر لاک پشت را انتخاب کنید. نگران قسمت پایینی لاک پشت نباشید چون قسمت زیرین لاک پشت با آب اقیانوس پنهان می شود.
![step-004a]()
تصویر را کپی و در تصویر اصلی paste کنید کلیدهای Ctrl+T را برای تغییر اندازه فشار دهید آن را هم اندازه تصویر زیر بکنید و سپس با ابزار Move که کلید میانبر آن V است موقعیت آن را تعیین کنید.
![step-004b]()
![step-004c]()
به قسمت جالب این مرحله رسیدیم یک لایه ماسک ایجاد کنید و قسمت زیرین لاک پشت را همانند تصاویر زیر با براش مشکی رنگامیزی کنید.
![step-004d]()
![step-004e]()
اگر توجه کرده باشید لبه لاک پشت با لبه اقیانوس همخوانی زیادی ندارد یک براش انتخاب کنید و opacity آن را به 30% کاهش دهید سپس آن را با رنگ های سفید و یا مشکی متناسب با کارتان رنگامیزی کنید تا لبه اقیانوس پوشانده شود توجه داشته باشید که تنظیمات براش همانند تصویر زیر باشد.
![step-004f]()
تصویر شما تا به این مرحله همانند تصویر زیر خواهد شد اما باید وقت بیشتری را برای طبیعی به نظر رسیدن لاک پشت صرف کنیم.
![step-004g]() نوبت به تنظیم رنگ رسید. یک Gradient Map از Adjustment Layer ایجاد کنید دومین گرادینت را انتخاب کنید و همانند تصاویر زیر عمل کنید. Blend Mode لایه باید روی Color باشد و Opacity آن 15%.
نوبت به تنظیم رنگ رسید. یک Gradient Map از Adjustment Layer ایجاد کنید دومین گرادینت را انتخاب کنید و همانند تصاویر زیر عمل کنید. Blend Mode لایه باید روی Color باشد و Opacity آن 15%.
![step-004h]()
![step-004i]()
لاک پشت شما اینگونه خواهد شد.
![step-004j]()
Curves زا از منوی Adjustment Layer انتخاب کنید تنظیمات را همانند تصاویر زیر انجام دهید سپس قسمت های مشخص شده را با براش و تکنیک لایه ماسک رنگامیزی کنید.
![step-004k]()
![step-004l]() تصویر شما باید همانند تصویر زیر باشد.
تصویر شما باید همانند تصویر زیر باشد.
![step-004m]()
Color Balance را از منوی Adjustment Layer انتخاب کنید (تصویر زیر مقادیر ورودی را نشان میدهد) پس از اعمال تنظیمات زیر روی همان لایه ایجاد شده Color Balance با استفاده از تکنیک لایه ماسک و براش نرم لاک , لاک پشت را همانند تصویر زیر رنگامیزی کنید.
![step-004n]()
![step-004o]()
تصویر شما تا به این لحظه باید اینگونه باشد.
![step-004p]()
به پایان این مرحله رسیدیم حال میخواهیم یک لایه های لاک پشت راد یک پوشه جایگذاری کنیم تمام لایه های لاک پشت را انتخاب کنید و سپس کلید های میانبر Ctrl/Command+G را فضار دهید نام پوشه را Turtle بگذارید همچنین می توانید از کلمات فارسی برای نام گذاری پوشه استفاده کنید.
![step-004q]()
مرحله 5
در این مرحله قصد داریمکه عناصر کوچک تر را به تصویر اصلی اضافه کنیم ابتدا میخواهیم یک قاپ عکس آویزان به تصویر اضافه کنیم. قاپ عکس را در فتوشاپ باز کنید سپس با ابزار های Quick Selection و Pen آن را همانند تصویر زیر انتخاب کنید.
![step-005a]()
قاپ عکس را تصویر اصلی اضافه یا اصطلاحا Paste کنید کلید های Ctrl+T را زده و آن را کوچک کنید.
![step-005b]()
قبل از اینکه تغییرات را ذخیره کنید آن را 90 درجه بچرخانید و قاپ را در گوشه سمت راست بالایی تصویر اصلی جایگذاری کنید.
![step-005c]() مرحله6
مرحله6
حال میخواهیم یک تصویر به داخل قاب خالی اضافه کنیم. تصویر پیرمرد را باز کنید و کلید های Ctrl + A را بزنید تا انتخاب شود آن را کپی و در پروژه اصلی Paste کنید.
![step-006a]() نوبت به تغییر اندازه رسیده است کلید های Shift + Alt را بزنید و با استفاده از ابزار Free Transform تصویر پیر مرد را متناسب با قاب بسازید پس از آن مطمئن شوید که لایه قاب عکس بالاتز از لایه تصویر پیر مرد است.
نوبت به تغییر اندازه رسیده است کلید های Shift + Alt را بزنید و با استفاده از ابزار Free Transform تصویر پیر مرد را متناسب با قاب بسازید پس از آن مطمئن شوید که لایه قاب عکس بالاتز از لایه تصویر پیر مرد است.
![step-006b]()
![step-006c]() میخواهیم دوباره تصویر پیرمرد را کوچک تر کنیم برای یان کار از کلید هیا Ctrl+T استفاده کنید مطمئن شوید که تصویر به گونه ای دیده می شود که تصویر پیرمرد داخل قاب عکس است.
میخواهیم دوباره تصویر پیرمرد را کوچک تر کنیم برای یان کار از کلید هیا Ctrl+T استفاده کنید مطمئن شوید که تصویر به گونه ای دیده می شود که تصویر پیرمرد داخل قاب عکس است.
![step-006d]()
آخرین عملی که نیاز است این است که زاویه دید تصویر را به افقی تبدیل کنیم برای این کار می توانید به منوی Edit > Transform > Flip Horizontal بروید.
![step-006e]() تصویر شما این گونه خواهد شد.
تصویر شما این گونه خواهد شد.
![step-006f]() مرحله 7
مرحله 7
در این مرحله میخواهیم یک طناب به قاب عکس مان وصل کنیم. تصویر طناب را داخل فتوشاپ باز کنید کلید میانبر Ctrl را گرفته و سپس روی تصویر کوچک در کنار پنجره لایه ها همانند تصویر زیر کلیک کنید تا انتخاب شود آن را وارد تصویر اصلی کنید.
![step-007a]() تصویر طناب در پروژه اصلی بسیار بزرگ است باید آن را مقداری کوچک کنید. از ابتدای این آموزش چند تکنیک برای کوچک کردن تصویر یاد گرفته اید از یکی از آن ها برای کوچک کردن اندازه طناب استفاده کنید.
تصویر طناب در پروژه اصلی بسیار بزرگ است باید آن را مقداری کوچک کنید. از ابتدای این آموزش چند تکنیک برای کوچک کردن تصویر یاد گرفته اید از یکی از آن ها برای کوچک کردن اندازه طناب استفاده کنید.
![step-007b]()
حال طناب را به گوشه سمت چپ قاب عکس انتقال دهید تصویر طناب باید به گونه ای باشد که پشت قاب عکس قرار گیرد.
![step-007c (1)]()
از لایه طناب یک کپی بگرید برای کپی گرفتن می توانید روی لایه طناب کلیک راست کرده و Duplicate را در منوی باز شده انتخاب کنید همچنین می توانید از کلید های میانبر Ctrl+J برای این کار استفاده کنید سپس تصویر طناب را به سمت راست بالای قاب عکس همانند تصویر زیر انتقال دهید.
![step-007d]()
تصویر شما باید همانند تصویر زیر باشد.
![step-007e]()
مرحله 8
حال میخواهیم تصویر یک کبوتر را به پروژه اصلی اضافه کنیم و آن را در بالای قاب عکس قرار دهیم. تصویر کبوتر را باز کنید با ابزار Quick Selection آن را انتخاب کنید.
![step-008a]() آن را به پروژه اصلی اضافه کنید اندازه آن را کوچک کنید به یاد داشته باشید که در هنگام تغییر اندازه کلید Shift را نگه دارید این کار باعث می شود که تصویر به صورت یک نواخت کوچک شود.
آن را به پروژه اصلی اضافه کنید اندازه آن را کوچک کنید به یاد داشته باشید که در هنگام تغییر اندازه کلید Shift را نگه دارید این کار باعث می شود که تصویر به صورت یک نواخت کوچک شود.
![step-008b]()
مکان کبوتر را به بالای قاب عکس تغییر دهید و لایه کبوتر را در بالاترین لایه قرار دهید.
![step-008c]()
اکنون قصد اضافه کردن یک سایه به کبوتر را داریم. یک لایه جدید با کلیک کردن روی ‘Create a new layer’ ایجاد کنید همچنین می توانید از کلید های میانبر Ctrl+Alt+Shift+N استفاده کنید نام لایه جدید را ‘Shadow’ یا سایه بگذارید و آن را زیر لایه کبوتر قرار دهید.
![step-008d]()
![step-008e]()
قسمت های مشخص شده را رنگامیزی کنید تنظیمات براش در تصاویر زیر مشخص شده است.
![step-008f]()
![step-008g (1)]()
تصویر شما باید مشابه تصویر زیر باشد.
![step-008h]()
مرحله 9
بهتر است که مقداری دود به تصویر اضافه کنیم. تصویر دود را در فتوشاپ باز کنید و قبل از اینکه آن را در پروژه اصلی کپی کنیم میخواهیم کمی تغییر در آن ایجاد کنیم. کلید هیا میانبر ر را بزنید و سپس کل تصویر را به داخل پروژه فرا بخوانید.
![step-009a]() کلیدهای Ctrl +T را زده و آن را کوچک کنید سپس تصویر را به نزدیکی قاب عکس انتقال دهید.
کلیدهای Ctrl +T را زده و آن را کوچک کنید سپس تصویر را به نزدیکی قاب عکس انتقال دهید.
![step-009b]()
![step-009c]() اکنون blend mode لایه را به Screen تغییر دهید. به یاد داشته باشید که ما میخواهیم تصویر دود به گونه ای دیده شود که از دهان پیر مرد خارج شده است پس آن را در جای مناسب قرار دهید.
اکنون blend mode لایه را به Screen تغییر دهید. به یاد داشته باشید که ما میخواهیم تصویر دود به گونه ای دیده شود که از دهان پیر مرد خارج شده است پس آن را در جای مناسب قرار دهید.
![step-009d]() تصویر شما تا به این لحظه اینگونه خواهد شد.
تصویر شما تا به این لحظه اینگونه خواهد شد.
![step-009e]()
اکنون میخواهیم تمام لایه های ایجاد شده را در یک پوشه قرار دهیم یا اصلاحا آن ها را به یک گروه تبدیل کنیم. کلید Ctrl را گرفته و تمام لایهها را انتخاب کنید و پس از آن کلید Ctrl+G بزنید و نام پوشه را picture بگذارید.
![step-009f (1)]()
مرحله 10
حال میخواهیم تصویر دخترکی را به پروژه اصلی اضافه کنیم. تصویر Girl 1 را در فتوشاپ باز کنید و با ابزار Quick Selection یا Pen آن را انتخاب کنید.
![step-010a]()
تصویر دختر را به داخل پروژه فرا بخوانید و سپس با Ctrl+T آن را به اندازه مناسب در بیاورید و پس از آن به منوی Edit > Transform > Flip Horizontal بروید تا زاویه دید تصویر به حالت افقی تغییر کنید. تصویر دختر را همانند تصویر زیر در بالای سر لاک پشت قرار دهید.
![step-010b]()
حال باید مقداری سایه برای دختر روی لاک پشت اضافه کنیم یک لایه جدید با کلیدهای Ctrl+Alt+Shift+N ایجاد کرده نام لایه را Shadow بگذارید و آن را زیر لایه تصویر دختر قرار دهید.
![step-010c]()
![step-010d]()
اکنون از یک براش سخت برای رنگامیزی جاهای مشخص شده استفاده کنید.
![step-010e]() حال قصد داریم از تکنیک Gaussian Blur برای واقعی داده شدن سایه استفاده کنیم به منوی Filter > Blur > Gaussian Blur بروید و سپس در پنجره باز شده مقدار Radius را به 3.5px تغییر دهید.
حال قصد داریم از تکنیک Gaussian Blur برای واقعی داده شدن سایه استفاده کنیم به منوی Filter > Blur > Gaussian Blur بروید و سپس در پنجره باز شده مقدار Radius را به 3.5px تغییر دهید.
![step-010f]()
![step-010g]()
تصویر شما باید مشابه تصویر زیر باشد.
![step-010h]() نوبت تغییر دادن موهای دختر شده است ابزار Smudge را انتخاب کنید و موهای دختر را به اطراف بکشید.
نوبت تغییر دادن موهای دختر شده است ابزار Smudge را انتخاب کنید و موهای دختر را به اطراف بکشید.
![step-010i]() نیازی نیست که دقیقا حالت موی سر شبیه به آموزش باشد پس نگران نباشید.
نیازی نیست که دقیقا حالت موی سر شبیه به آموزش باشد پس نگران نباشید.
![step-010j]()
![step-010k (1)]()
قبل از اینکه به مرحله بعد برویم بهتر است که لایه های مربوط به دختر بالای سر لاک پشت را در یک پوشه برییزیم. تمام لایه ها را انتخاب کنید و سپس کلید هیا Ctrl+G را بزنید نام پوشه را Right Girl بگذارید.
![step-010k (1)]()
مرحله11
اکنون قصد اضافه کردن چند بالن را به پروژه داریم. هر سه تصویر بالن را در فتوشاپ باز کنید و با ابزار Quick Selection آن ها را انتخاب کنید.
![step-011a]()
![step-011b]()
![step-011c]()
تصاویر بالن ها را به داخل پروژه اصلی کپی کنید آن ها را تغییر اندازه دهید و همانند تصویر زیر آن ها را در جاهای مشخص شده قرار دهید.
![step-011d]() اکنون میخواهیم تصویر دوم و سوم بالن را کمی چرخش بدهیم کلید های Ctrl+T را زده و سپس همانند تصویر زیر عمل کنید.
اکنون میخواهیم تصویر دوم و سوم بالن را کمی چرخش بدهیم کلید های Ctrl+T را زده و سپس همانند تصویر زیر عمل کنید.
![step-011e]()
![step-011f]() بالن های شما باید به شکل زیر بیاید.
بالن های شما باید به شکل زیر بیاید.
![step-011g]()
برای پایان دادن به این مرحله سه لایه بالن را انتخاب کنید و آن ها را با کلید های Ctrl+G در یک گروه قرار دهید و نام آن را Balloons بگذارید.
![step-011h]() مرحله 12
مرحله 12
در این مرحله میخواهیم چند تکه روبان به تصویر پروژه اضافه کنیم و آن ها را به بالن ها وصل کنیم. ابتدا یک گروه جدید ایجاد کنید و نام آن را Ribbons بگذاریدو آن را در بین گروه Right Girl و Picture قرار دهید. برای ایجاد گروه می توانید از کلیدهیا Ctrl+G استفاده کنید.
![step-012a]() تصویر روبان را در فتوشاپ باز کنید و با ابزار Quick Selection نوار سوم روبان را انتخاب کنید.
تصویر روبان را در فتوشاپ باز کنید و با ابزار Quick Selection نوار سوم روبان را انتخاب کنید.
![step-012b]()
آن را به داخل پروژه انتقال دهید روبان را تغییر اندازه داده و سپس آن را در دستان دخترک قرار دهید.
![step-012c]() حال دوباره کلید هیا Ctrl+T را بزنید و سپس روی روبان کلیک راست کرده و Warp را انتخاب کنید.
حال دوباره کلید هیا Ctrl+T را بزنید و سپس روی روبان کلیک راست کرده و Warp را انتخاب کنید.
![step-012d]()
قصد ما این است که رو.بان را کمی خم کنید تا واقعی تر دیده شود کافیست همانند تصویر زیر عمل کنید و جاهای مشخص شده را تغییر دهید.
![step-012f]()
از لایه روبان قرمز یک کپی بگرید و باز هم آن را در دست دخترک قرار دهید.
![step-012g]()
به بخش Free Transform برای تغییر اندازه رفته و از بالا روبان را بکشید تا فقط به صورت عمودی بزرگ شود.
![step-012h]()
باز هم از تکنیک Warp برای خمیده کردن روبان استفاده کنید و سر دیگر آن را همانند تصویر زیر به بالن وصل کنید.
![step-012i]()
![step-012j]()
با این دو روبان تصویر شما اینگونه خواهد شد.
![step-012k]()
دوباره به یک روبان دیگر نیاز داریم از یکی از روبان ها کپی گرفته و آن را در دستان دخترک قرار دهید.
![step-012l]()
همانند مرحله قبل ارتفاع روبان را افزایش دهید.
![step-012m]() کلید های Ctrl+T را زده روی آن کلیک راست کنید و گزینه Warp را انتخاب کنید و سر آزاد روبان را به بالن آخر وصل کنید.
کلید های Ctrl+T را زده روی آن کلیک راست کنید و گزینه Warp را انتخاب کنید و سر آزاد روبان را به بالن آخر وصل کنید.
![step-012n]()
![step-012o]()
پس از اتمام کار با روبان ها تصویر شما اینگونه خواهد شد.
![step-012p (1)]() اگر شما لایه های روبان را در یک گروه قرار داده باشید گروه لایه ها اینگونه خواهد شد.
اگر شما لایه های روبان را در یک گروه قرار داده باشید گروه لایه ها اینگونه خواهد شد.
![step-012q (1)]()
مرحله 13
هم اکنون میخواهیم تصویر استوک دست را به پروژه اصلی اضافه کنیم. تصویر دست را در فتوشاپ باز کنید و با ابزار Quick Selection ان را انتخاب کنید.
![step-013a]() آن را در پروژه اصلی کپی کنید و سپس به مسیر Edit > Transform > Flip Horizontal بروید تا تصویر افقی شود.
آن را در پروژه اصلی کپی کنید و سپس به مسیر Edit > Transform > Flip Horizontal بروید تا تصویر افقی شود.
![step-013b]()
تصویر دست را تغییر اندازه دهید و مکان آن را طوری تعیین کنید که بالن بین انگشت های دست تصویر استوک دیده شود.
![step-013c]() کلید های میانبر Ctrl+Alt+Shift+N را بزنید تا یک لایه جدید ایجاد شود نام آن را ‘Shadow’ بگذارید و موقعیت لایه را به زیر لایه دست تغییر دهید.
کلید های میانبر Ctrl+Alt+Shift+N را بزنید تا یک لایه جدید ایجاد شود نام آن را ‘Shadow’ بگذارید و موقعیت لایه را به زیر لایه دست تغییر دهید.
![step-013d]() همانند تصویر زیر قسمت های مشخص شده را با یک براش سخت مشکی رنگامیزی کنید.
همانند تصویر زیر قسمت های مشخص شده را با یک براش سخت مشکی رنگامیزی کنید.
![step-013e (1)]()
حال به منوی Filter > Blur > Gaussian Blur بروید و در پنجره باز شده مقدار Radius را به 5Px تغییر دهید.
![step-013g]()
تصویر شما تا به این مرحله اینگونه خواهد شد.
![step-013h]()
اگر توجه کرده باشید یک دایره قرمز رنگ روی انگشتان دست دیده می شود بهتر است آن را حذف کنیم ابزار Spot Healing Brush را انتخاب کنید و روی دایره قرمز کلیک کنید.
![step-013i]()
پس از حذف قسمت مشخص شده تصویر شما مشابه تصویر زیر خواهد شد.
![step-013j (1)]() برای به پایان رساندن این مرحله لایه های دست و سایه را در یک گروه قرار دهید.
برای به پایان رساندن این مرحله لایه های دست و سایه را در یک گروه قرار دهید.
![step-013k]() مرحله 14
مرحله 14
حال قصد اضافه کردن یک پنجره شناور را به تصویر پروژه اصلی را داریم تصویر پتجره را در فتوشاپ باز کنید و با ابزار Pen همانند تصویر زیر 4 خط در اطراف پنرجه بکشید.
![step-014a]() سپس داخل خطوط کلیک راست کرده و گزینه Make Selection را بزنید.
سپس داخل خطوط کلیک راست کرده و گزینه Make Selection را بزنید.
![step-014b]()
در پنجره باز شده مقدار Feather Radius به 0px تغییر دهید و روی Ok کلیک کنید.
![step-014c]() آن را در تصویر پروژه اصلی قرار داده و تغییر اندازه دهید و آن را در جای مناسب قرار دهید.
آن را در تصویر پروژه اصلی قرار داده و تغییر اندازه دهید و آن را در جای مناسب قرار دهید.
![step-014d]() حال ابزار Rectangular Marquee را انتخاب کنید وداخل قاب پنجره را با این ابزار انتخاب کنید این کار برای این است که پنجره خالی به نظر برسد. به یاد داشته باشید که در زمان کشیدن مستطیل ها با این ابزار کلید Shift را نگه ندارید.
حال ابزار Rectangular Marquee را انتخاب کنید وداخل قاب پنجره را با این ابزار انتخاب کنید این کار برای این است که پنجره خالی به نظر برسد. به یاد داشته باشید که در زمان کشیدن مستطیل ها با این ابزار کلید Shift را نگه ندارید.
![step-014e]()
سپس به مسیر Select > Save Selection بروید و در پنجره باز شده نام سلکشن خود را Window Frame بگذارید.
![step-014f]()
![step-014g]() اکنون تصویر Premade را در فتوشاپ باز کنید سپس کلیدهای Ctrl+A را بزنید تا انتخاب شود آن را تغییر اندازه داده و زی پنجره قرار دهید.
اکنون تصویر Premade را در فتوشاپ باز کنید سپس کلیدهای Ctrl+A را بزنید تا انتخاب شود آن را تغییر اندازه داده و زی پنجره قرار دهید.
![step-014h]()
![step-014i]() بعد از اینکه تصویر را در پروژه اصلی جای دادید به مسیر Select > Load Selection بروید و در پنجره باز شده Window Frame را که قبلا ساخته بودیم انتخاب کنید.
بعد از اینکه تصویر را در پروژه اصلی جای دادید به مسیر Select > Load Selection بروید و در پنجره باز شده Window Frame را که قبلا ساخته بودیم انتخاب کنید.
![step-014j]()
![step-014k]()
پس از آن یک لایه ماسک برای تصویر premade ایجاد کنید.
![step-014l]() تصویر شما تاکنون باید اینگونه باشد.
تصویر شما تاکنون باید اینگونه باشد.
![step-014m]()
حال به تنظیمات Black and White در Adjustment Layer نیاز داریم تمامی مقادیر را همانند تصویر زیر تغییر دهید.
![step-014n]()
![step-014o]()
حال تصویر شما باید اینگونه باشد.
![step-014p (1)]()
به پنجره لایه ها بازگردید و دوبار روی لایه 16 کلیک کنید تا Layer Style options باز شود.
![step-014q]()
حال میخواهیم به پروژه Drop Shadow, Outer Glow و Inner Glow اضافه کنیم. همانند تصاویر زیر عمل کنید.
![step-014r]()
![step-014s]()
![step-014t]()
تنظیمات لایه به اتمام رسید تصویر شما باید همانند تصویر زیر باشد.
![step-014u (1)]()
لایه های پنجره و تصویر داخل پنجره را انتخاب کرده و آن را ها به یک گروه تبدیل کنید و نام آن را Window بگذارید.
![step-014v]()
مرحله 15
اکنون میخواهیم تصویر نردبان را به پروژه اصلی اضافه کنیم. تصویر نردبان را در فتوشاپ باز کنید و سپس با ابزار Pen آن را انتخاب کنید و همانند تصویر زیر عمل کنید.
![step-015a (1)]() حال همانند مرحله قبل عمل کنید روی نردبان کلیک راست کرده و گزینه Make Selection را بزنید مقدار Feather Radius را 0px قرار دهید سپس آن را به پروژه اصلی فرا بخوانید نردبان را تغییر اندازه داده و روی لاکپشت به شکل زیر قرار دهید.
حال همانند مرحله قبل عمل کنید روی نردبان کلیک راست کرده و گزینه Make Selection را بزنید مقدار Feather Radius را 0px قرار دهید سپس آن را به پروژه اصلی فرا بخوانید نردبان را تغییر اندازه داده و روی لاکپشت به شکل زیر قرار دهید.
![step-015b]() یک گروه جدید ایجاد کرده نام آن را Ladder بگذارید و لایه نردبان را در آن قرار دهید.
یک گروه جدید ایجاد کرده نام آن را Ladder بگذارید و لایه نردبان را در آن قرار دهید.
![step-015c]()
مرحله 16
بهتر است که تصویر یک دختر را در بالای نردبان قرار دهیم. تصویر استوک Girl 2 را در فتوشاپ باز کنید با ابزار Quick Selection آن را انتخاب کنید در مورد موهای آن نگران نباشید در مراحل بعدی قابل تغییر است.
![step-016a]() تصویر دختر را به داخل پروژه اصلی فرا بخوانید و سپس آن را تغییر اندازه داده و روی نردبان قرار دهید.
تصویر دختر را به داخل پروژه اصلی فرا بخوانید و سپس آن را تغییر اندازه داده و روی نردبان قرار دهید.
![step-016b]() حال میخواهیم موهای دخترک را با ابزار Smudge تغییر دهیم. ابزار را انتخاب کنید روی گوشه ای از صفحه کلیک راست کردهو اندازه قلم را 1px و Strength آن را 90% قرار دهید سپس آن را روی موهای دختر بکشید.
حال میخواهیم موهای دخترک را با ابزار Smudge تغییر دهیم. ابزار را انتخاب کنید روی گوشه ای از صفحه کلیک راست کردهو اندازه قلم را 1px و Strength آن را 90% قرار دهید سپس آن را روی موهای دختر بکشید.
![step-016c]()
![step-016d]() حال تصویر شما باید اینگونه باشد.
حال تصویر شما باید اینگونه باشد.
![step-016e (1)]()
برای پایان دادن به این مرحله تصویر دخترک را در یک گروه قرار داده و نام آن را ‘Left Girl’ بگذارید.
![step-016f (1)]()
مرحله 17
اکنون نوبت به اضافه کردن تصویر استوک فیل شده است. تصویر فیل را در فتوشاپ باز کنید و سپس با ابزار Pen Tool آن را انتخاب کنید.
![step-017a (1)]()
روی فیل کلیک راست کرده و گزینه Make Selection را انتخاب کنید مقدار Feather Radius روی 0px باشد. سپس آن را به پروژه اصلی وارد کنید آن را کوچک کرده و تصویر را روی لاک پشت قرار دهید همانند تصویر زیر.
![step-017b (1)]()
حال میخواهیم زاویه خرتوم فیل را به گونه ای تغییر دهیم که یکی از بالن ها را گرفته شد روی لایه فیل کلیک کنید و به مسیر Edit > Puppet Warp بروید.
![step-017c]()
در نقاط مشخص شده برای اضافه کردن anchor point کلیک کنید.
![step-017d]() پس از اضافه کردن هفت نقطه anchor نقطه روی خرتوم را همانند تصویر زیر به بالای بالن بکشید.
پس از اضافه کردن هفت نقطه anchor نقطه روی خرتوم را همانند تصویر زیر به بالای بالن بکشید.
![step-017e]()
حال گروه لایه های بالن ها را باز کنید یک لایه ماسک برای فیل ایجاد کنید کلید Ctrl را گرفته و روی تصویر کوچک لایه بالنی که فیل آن را گرفته است کلیک کنید.
![step-017f]()
پس از آن با یک براش مشکی جاهای مشخص شده را روی بالن رنگامیزی کنید.
![step-017g (1)]()
تصویر شما باید همانند تصویر زیر بااشد.
![step-017h (1)]()
حال یک لایه جدید زیر لایه فیل ایجاد کنید و نام آن را Shadow بگذارید.
![step-017i]()
اگر لایه بالن را deselect کرده اید دوباره آن را Select یا انتخاب کنید گروه بالن ها را باز کردن کلید Ctrl ر گرفته و روی تصویر کوچک لایه بالن کلیک کنید پس از آن با یک براش سخت مشکی سایه بالن را ایجاد کنید.
![step-017j]()
برای آن که سایه واقعی تر دیده شود بهتر است از فیلتر Gaussian blur استفاده کنیم به مسیر Filter > Blur > Gaussian Blur بروید و مقدار radius را برابر با 5px قرار دهید.
![step-017k]()
![step-017l]()
تصویر شما اینگونه خواهد شد.
![step-017m]() برای به پایان رساندن این مرحله لایه فیل و سایه آن را در یک گروه قرار داده و نام آن را Elephant بگذارید.
برای به پایان رساندن این مرحله لایه فیل و سایه آن را در یک گروه قرار داده و نام آن را Elephant بگذارید.
![step-017n]()
مرحله 18
نوبت به اضافه کردن اسب برای نگه داشتن نردبن شده است. تصویر اسب را در فتوشاپ باز کنید و با ابزار Quick Selection آن را انتخاب کنید.
![step-018a]() تصویر را به پروژه اصلی اضافه کنید و کلید های Ctrl+T آن را تغییر اندازه دهید و به مقدار لازم چرخش دهید. آن را همانند تصویر زیر در پشت نردبان جایگذاری کنید.
تصویر را به پروژه اصلی اضافه کنید و کلید های Ctrl+T آن را تغییر اندازه دهید و به مقدار لازم چرخش دهید. آن را همانند تصویر زیر در پشت نردبان جایگذاری کنید.
![step-018b]()
حال میخواهیم تنظیمات Color Balance را انجام دهید Color Balance را از Adjustment Layer باز کنید و سپس همانند تصویر زیر مقادیر را تغییر دهید.
![step-018c]()
پنجره Level را باز کرده و مقادیر تعیین شده را همانند تصویر زیر تغییر دهید.
![step-018d]()
پس از اعمال این تغییرات تصویر شما باید اینگونه باشد.
![step-018e (1)]()
در این مرحله بازهم نیاز به ابزار Puppet Warp داریم پس به مسیر Edit > Puppet Warp رفته و 6 نقطه anchor را به اسب اضافه کنید.
![step-018f]()
![step-018g]()
حرکت پاهای اسب را به گونه ای تغییر دهید که زیر و بالای پله های نرده بان رد شده باشد.
![step-018h]()
![step-018i]()
اکنون باز هم از ابزار Smudge برا مرتب کردن موهای دم اسب استفاده می کنیم اطلاعات این ابزار را همانند تصویر زیر تغییر داده و سپس عمل کنید.
![step-018j]()
![step-018k]()
یک لایه جدید زیر لایه اسب ایجاد کرده و نام ان را Shadow بگذارید.
![step-018l]() گروه turtle یا لاک پشت را باز کرده و کلید Ctrl را گرفته و روی تصویر کوچک لایه لاک پشت کلید کنید پس از آن با یک براش و تنظیمات زیر سایه پاهای اسب را روی لاک پشت رنگامیزی کنید.
گروه turtle یا لاک پشت را باز کرده و کلید Ctrl را گرفته و روی تصویر کوچک لایه لاک پشت کلید کنید پس از آن با یک براش و تنظیمات زیر سایه پاهای اسب را روی لاک پشت رنگامیزی کنید.
![step-018m]() به مسیر Filter > Blur > Gaussian Blur بروید و مقدار radius را به 3px تغییر دهید.
به مسیر Filter > Blur > Gaussian Blur بروید و مقدار radius را به 3px تغییر دهید.
![step-018n]()
![step-018o]() تصویر اسب باید اینگونه باشد.
تصویر اسب باید اینگونه باشد.
![step-018p]() اکنون تمام لایه هیا اسب را در یک گروه قرار دهید و نام آن را hours بگذارید.
اکنون تمام لایه هیا اسب را در یک گروه قرار دهید و نام آن را hours بگذارید.
![step-018q]() مرحله 19
مرحله 19
اکنون میخواهیم به نردبان سایه اضافه کنیم پس گروه نردبان را باز کنید یک لایه جدید ایجاد کرده و نام آن را Shadow بگذارید و سپس لایه را زیر لایه نردبان قرار دهید پس از رنگامیزی سایه همانند تصویر زیر عمل کنید.
![step-019a (1)]() سپس فیلتر Gaussian Blur را اضفاه کنیم به مسیر Filter > Blur > Gaussian Blur بروید و مقدار radius را به 3px تغییر دهید.
سپس فیلتر Gaussian Blur را اضفاه کنیم به مسیر Filter > Blur > Gaussian Blur بروید و مقدار radius را به 3px تغییر دهید.
![step-019c]() اگر تک تک مراحل را تا به اینجا درست انجام داده باشید تصویر شما باید همانند تصویر زیر باشد. برای اضافه کردن جزئیات بیشتر به تصویر آماده باشید.
اگر تک تک مراحل را تا به اینجا درست انجام داده باشید تصویر شما باید همانند تصویر زیر باشد. برای اضافه کردن جزئیات بیشتر به تصویر آماده باشید.
![step-019d (1)]() حال بهتر است که تصویر چند ساختمان را به پشت لاک پشت اضافه کنیمو تصویر ساختمان را در فتوشاپ باز کرده و ابزار Quick Selection را انتخاب کنید و آن را همانند تصویر زیر انتخاب کنید زیاد در مورد قسمت زیرین ساختمان ها نگران نباشید چون قابل تغییر است آن را تغییر سایز دهید و در جای مناسب قرار دهید.
حال بهتر است که تصویر چند ساختمان را به پشت لاک پشت اضافه کنیمو تصویر ساختمان را در فتوشاپ باز کرده و ابزار Quick Selection را انتخاب کنید و آن را همانند تصویر زیر انتخاب کنید زیاد در مورد قسمت زیرین ساختمان ها نگران نباشید چون قابل تغییر است آن را تغییر سایز دهید و در جای مناسب قرار دهید.
![step-020b]() یک گروه جدید ایجاد کرده و نام آن را Skyline بگذارید آن را زیر گروه لایه elephant (فیل) قرا دهید.
یک گروه جدید ایجاد کرده و نام آن را Skyline بگذارید آن را زیر گروه لایه elephant (فیل) قرا دهید.
![step-020c]() تصویر رویایی شما تا به این مرحله باید اینگونه باشد.
تصویر رویایی شما تا به این مرحله باید اینگونه باشد.
![step-020d]()
مرحله 21
حال قصد داریم به زیر ساختمان ها تصویر یک کوه را اضافه کنیم. تصویر کوه ها را در فتوشاپ باز کنید و با ابزار Quick Selection آن را انتخاب کنید در مورد لبه های آن زیاد نگران نباشید چون آنها را پاک خواهیم کرد.
![step-021a (1)]()
حال تصویر کوه ها را به پروژه اصلی وارد کنید آن ها را تغییر اندازه داده و سپس زیر ساختمان ها در بالای فیل قرار دهید.
![step-021b]() حال بیاید روی لبه های کوه کمی کار کنیم. یک لایه ماسک ایجاد کرده و همانند تصویر زیر قسمت های مشخص شده را پاکسازی کنید.
حال بیاید روی لبه های کوه کمی کار کنیم. یک لایه ماسک ایجاد کرده و همانند تصویر زیر قسمت های مشخص شده را پاکسازی کنید.
![step-021d]() تصویر شما باید اینگونه باشد.
تصویر شما باید اینگونه باشد.
![step-021f]()
اگر توجه کرده باشید کوه ها بیش از حد آبی به نظر می رسد پس بهتر است با Color Balance رنگ کوه را تغییر دهیم. Color Balance را از Adjustment Layer ایجاد کنید به یاد اشته باشید روی لایه کوه این کار را بکنید.
![step-021g]()
![step-021h]() حال یک گروه جدید برایی لایه های کوه ایجاد کنید و نام آن ها را mountain بگذارید.
حال یک گروه جدید برایی لایه های کوه ایجاد کنید و نام آن ها را mountain بگذارید.
![step-021i]()
مرحله 22
تصویر هلی کوپتر را در فتوشاپ باز کرده وآن را با یکی از ابزارهای سلکشن انتخاب نمایید و سپس آن را به تصویر اصلی وارد کنید آن را تغییر اندازه داده و در محل مناسب قرار دهید.
![step-022e (1)]()
براش Light Beams یا پرتوهای نور را دانلود کنیدآن را هرجای رایانه خود که میخواهید قرار دهید سپس ابزار براش را انتخاب کنید روی گوشه ای از تصویر کلیک راست کرده ودر پنجره باز شده روی فلش سمت راست کلیک کنید load brushes را بزنید و در مسیر مشخص شده براش SS-light-beams.abr را انتخاب کنید.
![step-022f]()
همانند تصویر زیر یکی از براش ها را انتخاب کنید و اندازه آن را به 417px تغییر دهید.
![step-022g]() ما نمخواهیم که از براش مستقیما در لایه هلیکوپتر استفاده کنیم یک لایه جدید ایجاد کرده و نام ان را ‘Light Beam’ بگذارید آن را زیر لایه هلیکوپتر قرار دهید.
ما نمخواهیم که از براش مستقیما در لایه هلیکوپتر استفاده کنیم یک لایه جدید ایجاد کرده و نام ان را ‘Light Beam’ بگذارید آن را زیر لایه هلیکوپتر قرار دهید.
![step-022h]()
قبل از شروع رنگامیزی رنگ سفید را انتخاب کنید این کار با زدن کلیدهای میانبر D و سپسx ممکن است مقدار opacity براش را روی 75% قرار دهید و سپس همانند تصویر زیر شروع به رنگامیزی کنید.
![step-022i]()
برای پایان دادن به این مرحله یک گروه جدید با نام helicopter ایجاد کرده و لایه های هلی کوپتر و براش آن را در این گروه قرار دهید.
![step-022k]() مرحله 23
مرحله 23
اکنون میخواهیم تصویر تنه درخت را به پروژه اصلی اضافه کنیم تصویر را در فتوشاپ باز کنید و با ابزار Quick Selection آن را انتخاب کنید.
![step-023a]()
تصویر تنه درخت را به پروژه اصلی اضافه کنید و سپس Color Balance را همانند تصویر زیر انجام دهید.
![step-023b]()
آن را تغییر اندازه داده وتنه درخت را به پای فیل وصل کنید سعی کنید که هم اندازه پای فیل باشد.
![step-023c (1)]()
اکنون میخواهیم از لایه تنه دخرت سه Dup;icate بگیریم همانند تصویر زیر لایه ها را بگیرید و به سمت دکمه ‘Create a new layer’ بکشید این کار را سه بار برای سه پای دیگر فیل انجام دهید.
![step-023d]()
همانند تصویر زیر عمل کنید.
![step-023e]() حال هرکدام از سه لایه را در جای خود قرار دهید تنظیمات رنگ در زمان Duplicate گرفتن کپی شده است پس نیازی به تنظیم دوباره رنگ ها نیست.
حال هرکدام از سه لایه را در جای خود قرار دهید تنظیمات رنگ در زمان Duplicate گرفتن کپی شده است پس نیازی به تنظیم دوباره رنگ ها نیست.
![step-023f]() به یاد داشته باشید که لایه های تنه درخت باید بالای لایه فیل باشند.
به یاد داشته باشید که لایه های تنه درخت باید بالای لایه فیل باشند.
![step-023g (1)]() یک لایه ماسک ایجاد کنید و قسمت های اضافی لایه را همانند تصویر زیر پاک سازی کنید.
یک لایه ماسک ایجاد کنید و قسمت های اضافی لایه را همانند تصویر زیر پاک سازی کنید.
![step-023i]()
نتیجه این مرحله باید اینگونه باشد.
![step-023j]()
اکنون پای جلویی سمت راست کمی غیر طبیعی است با یک لایه ماسک آن را ویرایش کنید تا بهتر دیده شود.
![step-023k]()
با استفاده از تکنیک لایه ماسک پای عقبی فیل را هم به شکل نیاز تغییر دهید تا به تصویر زیر شبیه شود.
![step-023m (1)]() نتیجه پاهای جلو اینگونه خواهد بود.
نتیجه پاهای جلو اینگونه خواهد بود.
![step-023n (1)]()
حال برای پاهای عقب هم همین مراحل را انجام دهید و در صورت نیاز به آن ها سایه دهید.
![step-023o]()
تصویر زیر ترتیب قرار گرفتن لایه های تنه درخت را نشان میدهد.
![step-023p]()
تصویر شما تا به این لحظه باید اینگونه باشد.
![step-023q]() اکنون تمام این لایه ها را در یک گروه قرار داده و نام آن را Roots بگذارید.
اکنون تمام این لایه ها را در یک گروه قرار داده و نام آن را Roots بگذارید.
![step-023r]()
حال می توانیم پاهای فیل را کمی بیشتر تغییر دهید بهتر است به گروه لایه فیل بروید و پاهای فیل را با پشت لاک پشت با تکنیک لایه ماسک ترکیب کنید.
![step-023s]() تصویر شما باید به شکل زیر باشد.
تصویر شما باید به شکل زیر باشد.
![step-023t]() اکنون میخواهیم یک لایه سایه به تنه درخت و لاک پشت اضافه کنیم. یک لایه جدید ایجاد کرده و نام آن را Root Shadow بگذارید.
اکنون میخواهیم یک لایه سایه به تنه درخت و لاک پشت اضافه کنیم. یک لایه جدید ایجاد کرده و نام آن را Root Shadow بگذارید.
![step-023u]() حال بایک براش سخت قسمت های مشخص شده را رنگامیزی کنید.
حال بایک براش سخت قسمت های مشخص شده را رنگامیزی کنید.
![step-023w (1)]() همانطور که در مراحل قبل یاد گرفتیدد پس از رنگامیزی برای سایه یک فیلتر Gaussian blur اضافه کنید برای این کار به مسیر Filter > Blur > Gaussian Blur و مقدار radius را به 10px تغییر دهید.
همانطور که در مراحل قبل یاد گرفتیدد پس از رنگامیزی برای سایه یک فیلتر Gaussian blur اضافه کنید برای این کار به مسیر Filter > Blur > Gaussian Blur و مقدار radius را به 10px تغییر دهید.
![step-023y]()
مقدار opacity این لایه را به 40% تغییر دهید.
![step-023z]()
حال تصویر شما تا به این مرحله باید اینگونه باشد.
![step-023zz]() مرحله 24
مرحله 24
حال در اواخر این پروژه هستیم اکنون میخواهیم تنظیمات نهایی را انجام دهید یک لایه جدید ایجاد کرده و آن را در بالاترین لایه قرار دهید.
![step-024a (1)]()
حال رنگ خاکستری را انتخاب کنید و در پانل رنگ مقدار ‘H’ را به 0, ‘S’ به 0 و ‘B’ به 50 تغییر دهید.
![step-024b]() لایه جدید را با رنگ خاکستری بپوشانید برای این کار می توانید از کلیدهای میانبر Alt/Option+Delete استفاده کنید.
لایه جدید را با رنگ خاکستری بپوشانید برای این کار می توانید از کلیدهای میانبر Alt/Option+Delete استفاده کنید.
![step-024c (1)]()
حال blend mode لایه را به Overlay تغییر دهید.
![step-024d (1)]()
ابزار Dodge را انتخاب کنید براش آن نرم باشد و مقدار exposure همانند تصویر زیر 10% باشد.
![step-024e]() حال روی لایه خاکستری شروع به نقاشی کنید و از ابزار Burn هم استفاده کنید.
حال روی لایه خاکستری شروع به نقاشی کنید و از ابزار Burn هم استفاده کنید.
در جاهایی که از ابزار Doge استفاده کنید رنگ را روشنتر می سازد.
ابزار Burn در جاهای استفاده شده رنگ را تیره و تاریک می کند.
برای تعویض سریع این ابزار می توانید از کلید میانبر Alt استفاده کنید.
این مرحله بسیار مهم بودهو باید به دقت عمل کنید چرا در واقعی به نظر رسیدن تصویر کمک می کند.
![step-024f]() پس از استفاده ابزار های Dodge/Burn در تصویر تصویر شما اینگونه خواهد شد. اگر حالت blend mode را دوباره به حالت عادی یا normal تغییر دهید تصویر شما همانند تصویر زیر خواهد شد.
پس از استفاده ابزار های Dodge/Burn در تصویر تصویر شما اینگونه خواهد شد. اگر حالت blend mode را دوباره به حالت عادی یا normal تغییر دهید تصویر شما همانند تصویر زیر خواهد شد.
![step-024g (1)]() اکنون نتیجه خروجی تصویر شما باید همانند تصویر زیر باشد.
اکنون نتیجه خروجی تصویر شما باید همانند تصویر زیر باشد.
![step-024h]()
این مرحله تقریبا به پایان رسیده است کلید های Ctrl/Command + Shift + Alt/Option + E را برای ترکیب دو لایه با هم را بزنید. نگران نباشید لایه ها حذف نخواهند شد بلکه با هم ادغام می شوند. حال blend mode لایه را به Lighten تغییر دهید و مقدار Opacity لایه باید روی 35% باشد.
![step-024i]() حال میخواهیم تصویر کمی رویایی به نظر برسد پس بهتر است از فیلتر Gaussian Blur استفاده کنیم. به مسیر Filter > Blur > Gaussian Blur رفته و مقدار radius را به 10px تغییر دهید.
حال میخواهیم تصویر کمی رویایی به نظر برسد پس بهتر است از فیلتر Gaussian Blur استفاده کنیم. به مسیر Filter > Blur > Gaussian Blur رفته و مقدار radius را به 10px تغییر دهید.
![step-024k]() پس از آن تصویر شما اینگونه خواهد شد.
پس از آن تصویر شما اینگونه خواهد شد.
![step-024l]() اکنون به چند تغییر کوچک نیازمنیدم. تنظیم Selective Color را باز کردهو همانند تصویر زیر عمل کنید.
اکنون به چند تغییر کوچک نیازمنیدم. تنظیم Selective Color را باز کردهو همانند تصویر زیر عمل کنید.
![step-024m]() اگر تا به کنون مراحل را به درستی دنبال کرده باشید تصویر شما اینگونه خواهد شد.
اگر تا به کنون مراحل را به درستی دنبال کرده باشید تصویر شما اینگونه خواهد شد.
![step-024n]()
با استفاده از کلیدهای میانبر Ctrl/Command + Shift + Alt/Option + E لایه های انتخاب شده را با هم ترکیب کنید.
![step-024o]() اکنون میخواهیم از فیلتر Lens Correction استفاده کنیم به مسیر Filter > Lens Correction بروید. در پنجره باز شده تب custom را انتخاب کنید و سپس همانند تصویر زیر عمل کنید.
اکنون میخواهیم از فیلتر Lens Correction استفاده کنیم به مسیر Filter > Lens Correction بروید. در پنجره باز شده تب custom را انتخاب کنید و سپس همانند تصویر زیر عمل کنید.
![step-024p (1)]()
![step-024q]()
پس از ان تصویر شما اینگونه خواهد شد.
![image_3]()
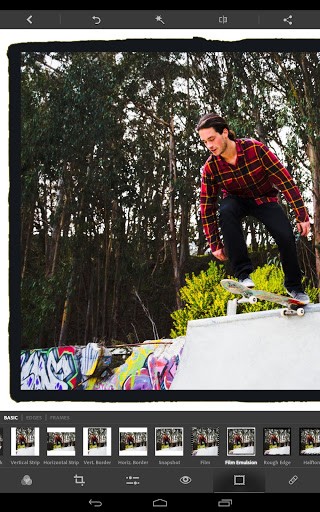
تصویر نهایی این پروژه اینگونه خواهد شد.
![image_4 (1)]() این آموزش به پایان رسید امیدواریم که از این آموزش استفاده لازم را برده باشید لطفا نظرهای خود را درباره این آموزش برای ما ارسال کنید. منتظر آموزشهای بعدی ما باشید
این آموزش به پایان رسید امیدواریم که از این آموزش استفاده لازم را برده باشید لطفا نظرهای خود را درباره این آموزش برای ما ارسال کنید. منتظر آموزشهای بعدی ما باشید
 از زمانی که بخش 3D یا سه بعدی به نرم افزار محبوب فتوشاپ اضافه شده است آموزش های فراوان و متعددی در این زمینه در دنیای مجازی منتشر شده است. امروز در گویا آی تی قصد داریم که به آموزش بخش سه بعدی در فتوشاپ بپردازیم. در این مقاله قصد داریم به شما نحوه ساخت و طراحی یک متن نئونی را آموزش دهیم برای طراحی این پروژه به فتوشاپ CS6 نیاز دارید. پس از مشاهده این آموزش نیز می توانید به طراحی متن های سه بعدی در فتوشاپ بپردازید و اوج خلاقیت خود را روی یک اثر هنری بریزید. منابع استفاده شده در این آموزش :
از زمانی که بخش 3D یا سه بعدی به نرم افزار محبوب فتوشاپ اضافه شده است آموزش های فراوان و متعددی در این زمینه در دنیای مجازی منتشر شده است. امروز در گویا آی تی قصد داریم که به آموزش بخش سه بعدی در فتوشاپ بپردازیم. در این مقاله قصد داریم به شما نحوه ساخت و طراحی یک متن نئونی را آموزش دهیم برای طراحی این پروژه به فتوشاپ CS6 نیاز دارید. پس از مشاهده این آموزش نیز می توانید به طراحی متن های سه بعدی در فتوشاپ بپردازید و اوج خلاقیت خود را روی یک اثر هنری بریزید. منابع استفاده شده در این آموزش : مرحله 2
مرحله 2

 مرحله 3
مرحله 3 پس از اعمال تنظیمات تصویر شما باید به شکل زیر در بیاید.
پس از اعمال تنظیمات تصویر شما باید به شکل زیر در بیاید.  مرحله 4
مرحله 4 مرحله 5
مرحله 5
 لایه های شما باید همانند تصویر زیر باشد.
لایه های شما باید همانند تصویر زیر باشد.  مرحله 7
مرحله 7
 یک لایه ماسک ایجاد کنید مقدار Opacity را به 82% و مقدار Fill را به 70% نیز تغییر دهید تصویر شما باید به شکل زیر در آید.
یک لایه ماسک ایجاد کنید مقدار Opacity را به 82% و مقدار Fill را به 70% نیز تغییر دهید تصویر شما باید به شکل زیر در آید.